纯前端表格控件SpreadJS V14.0发布:组件化编辑器+数据透视表
-
2020-11-11
Lmm
SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,可为用户提供高度类似 Excel 的功能,满足 Web Excel组件开发、 表格文档协同编辑、 数据填报、 类Excel报表设计等业务场景需求,极大的降低企业的研发成本和项目交付风险。
产品自面市以来,备受华为、苏宁易购、天弘基金、远光软件等各领域龙头企业的青睐,并于2020年被中国软件行业协会认定为“中国优秀软件产品”。

日前,SpreadJS 正式发布V14.0版本。从该版本开始,SpreadJS推出了数据透视表功能,进一步降低企业数据分析的门槛,提升系统数据处理的能力。
此外,SpreadJS 还在 V14.0中发布了组件化的在线表格编辑器,提供了更易嵌入、秒级加载、灵活定制的功能。在线表格编辑器可与SpreadJS 集成,助力开发者在主流前端 JS 框架中,实现高性能的模板设计、在线编辑、填报和数据绑定等功能。
SpreadJS V14.0 新特性介绍
数据透视表:完美再现Excel 强大的数据分析能力
作为一款功能布局与 Excel 高度类似的纯前端表格控件,SpreadJS不但兼容了450 种以上的 Excel 公式、32 种图表和 18 种迷你图,还在此版本中正式推出数据透视表功能。

(SpreadJS的数据透视表)
如上图所示,SpreadJS的数据透视表已具备了 Excel 透视表的绝大部分功能,包括透视面板、透视表字段、筛选器、值字段设置、数据排序、分类汇总等。
通过50万行数据测试,SpreadJS 的数据透视表仍表现出极高的数据处理性能,所有操作在527毫秒内即可执行完毕。

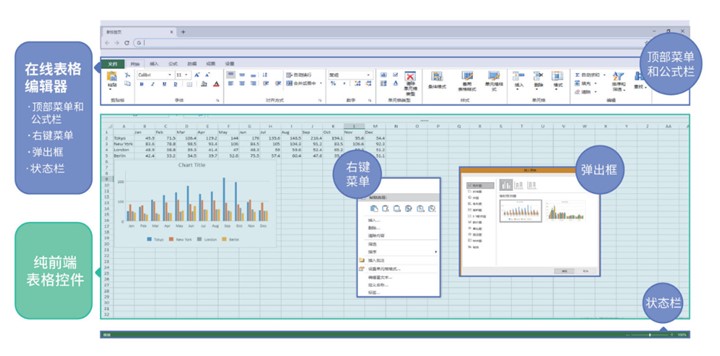
2. 组件化的在线表格编辑器:更易嵌入、秒级加载、灵活定制
在线表格编辑器作为 SpreadJS 的增强组件,可轻松嵌入各类前端页面,内置开放的 API 和类 Excel 的 UI 设计元素,助力开发者在 Angular、Vue、React 等前端 JS 框架中,实现高性能的模板设计、在线编辑/填报和数据绑定等功能,并为最终用户带来高度类似 Excel 的使用体验。
在 V14.0版本中,SpreadJS推出了基于组件化设计架构的在线表格编辑器,该编辑器以 Dom 作为容器,通过前端组件的形式发布,可以在本地下载试用,无任何功能限制。
组件化的在线表格编辑器具备如下优势:
应用方式更灵活

(组件化的设计架构,应用方式更灵活)
2. 更易嵌入、移植

(不依赖任何第三方类库)
3. 体积更小,秒级加载

(体积不到 4 MB,秒级即可完成加载)
4. 定制更容易,交互更丰富

(用声明式语法代替 HTML 源代码,定制更容易)
3. 公式函数:支持迭代计算,加入XMatch & XLookup、LET 等新函数
SpreadJS在当前版本中支持了迭代计算,即可通过一个递推公式反复校正设定的初始近似值,直至达到预定精度要求为止,具体实现如下所示:

(SpreadJS的迭代计算功能)

(迭代计算的实例演示)
除了迭代计算,SpreadJS 还在当前版本中加入了XMatch & XLookup,以及LET函数

(SpreadJS 的 XMatch & XLookup函数)

(SpreadJS 的 LET函数)
4. 导入导出:支持渐进加载、HTML 导出
在当前版本中,SpreadJS 不仅可直接在浏览器中完成 Excel、CSV、JSON 等文件的导入导出、PDF 导出、打印及预览操作,还加入了渐进加载、HTML 导出等更多新功能。

(SpreadJS 的 HTML 导出功能)
5. 单元格:支持渐进填充、多列选择
SpreadJS已支持单元格渐进填充效果,可实现多列选择、行列头支持公式函数以及迷你图等功能。

(SpreadJS 的渐进填充效果)

(SpreadJS 的行列头支持公式及迷你图)
6. 数据可视化:新增漏斗图,支持图表轴交叉属性
SpreadJS在当前版本中新增了漏斗图类型,并支持图表模板填充、GapWidth & Overlap 调整、环形图的 holeSize 属性调整,以及图表轴交叉等新功能。

(SpreadJS 的漏斗图)

(SpreadJS 的图表模板填充效果)

(SpreadJS 的图表轴交叉功能)

(SpreadJS 的GapWidth & Overlap 调整效果)

(SpreadJS 的holeSize 属性调整效果)
-
本文作者:Lmm
责任编辑:马亚蒙
本文来源:牛透社
-
分享到: